如何使用 ThingsBoard 接入 MQTT 数据

简介
ThingsBoard 是用于数据收集、处理、可视化和设备管理的开源物联网平台。它支持通过 MQTT、CoAP 和 HTTP 等协议实现设备连接,并支持云和私有部署。使用丰富的服务器端 API,以安全的方式提供、监测和控制您的物联网实体,定义您的设备、资产、客户或任何其他实体之间的关系。以可扩展和容错的方式收集和存储遥测数据,用内置或定制的部件和灵活的仪表盘来可视化您的数据,并且可以和您的客户共享 Dashboard 界面。
本文将使用 ThingsBoard Cloud 结合 EMQ 旗下的全托管 MQTT 云服务 - EMQX Cloud,介绍如何在 ThingsBoard 中集成第三方 MQTT Broker 并自定义配置 Dashboard UI 接入 MQTT 数据。
准备
由于我们使用的是 ThingsBoard Cloud ,所以我们无需下载安装,只需要访问 https://thingsboard.cloud/signup 进行注册登录便可获得相关服务。除了使用 ThingsBoard 云服务之外,用户也可以选择私有部署进行下载安装。
注意:只有专业版具备 平台集成 功能,所以需要使用 ThingsBoard Cloud 或者是下载部署专业版。
本文使用全托管的 MQTT 消息云服务 - EMQX Cloud 创建第三方 Broker。注册登录 EMQX Cloud 控制台,新建部署,一个部署即为一个 Broker。新用户同时拥有 14 天基础版和 14 天专业版免费试用机会。
EMQX Cloud 提供 VPC 对等连接和 REST API 等功能,且具备强大灵活的数据集成能力,方便用户与其现有云服务资源对接。提供一站式运维代管,可以节省大量的时间和人力成本,让企业专注在交付更有价值的业务系统。
集成
使用 EMQX Cloud
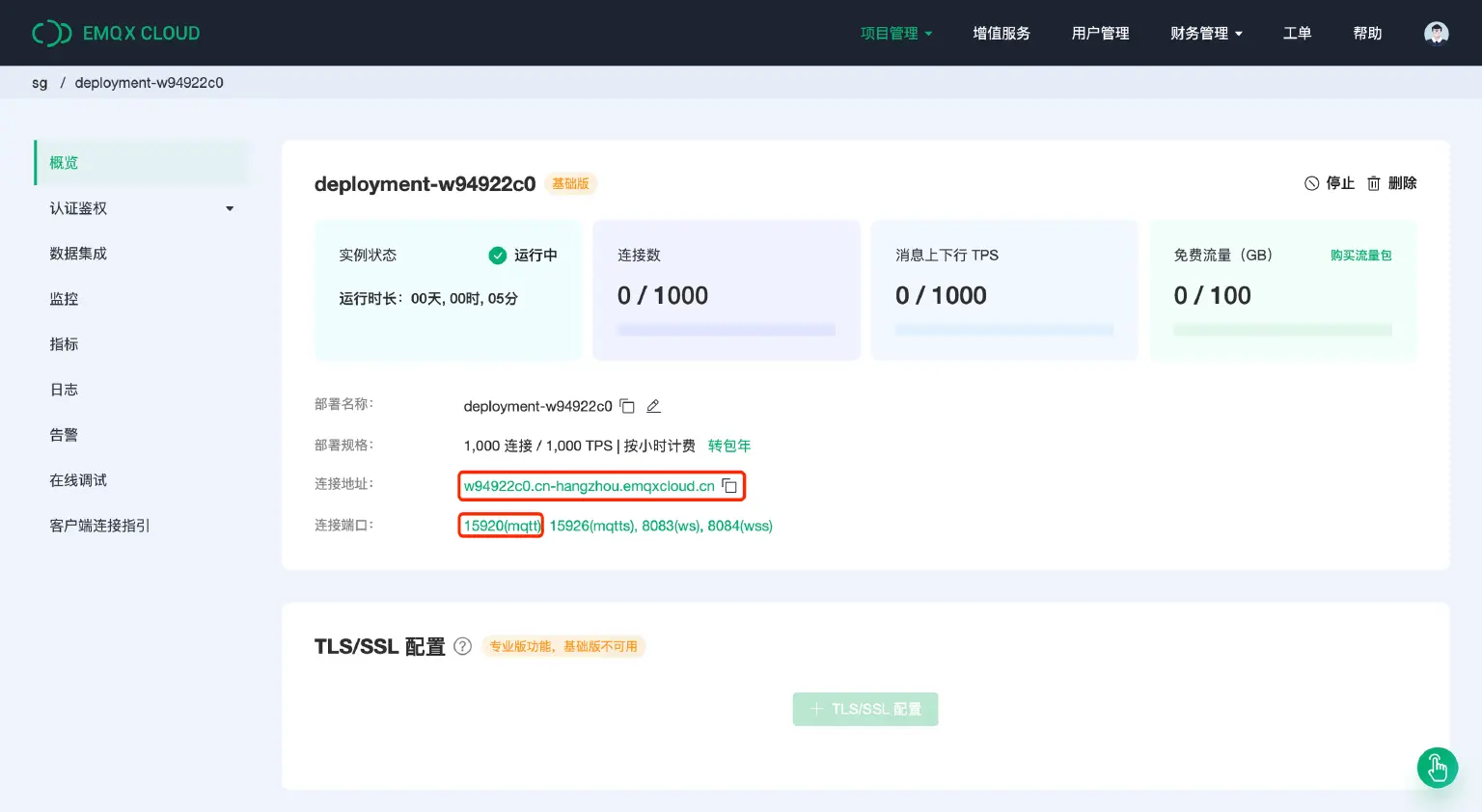
- 获取连接地址和端口。等待部署状态为运行中,进入部署概览页面,找到连接地址和
mqtt协议对应的连接端口,后续在 ThingsBoard 中添加集成时我们需要用到它们。
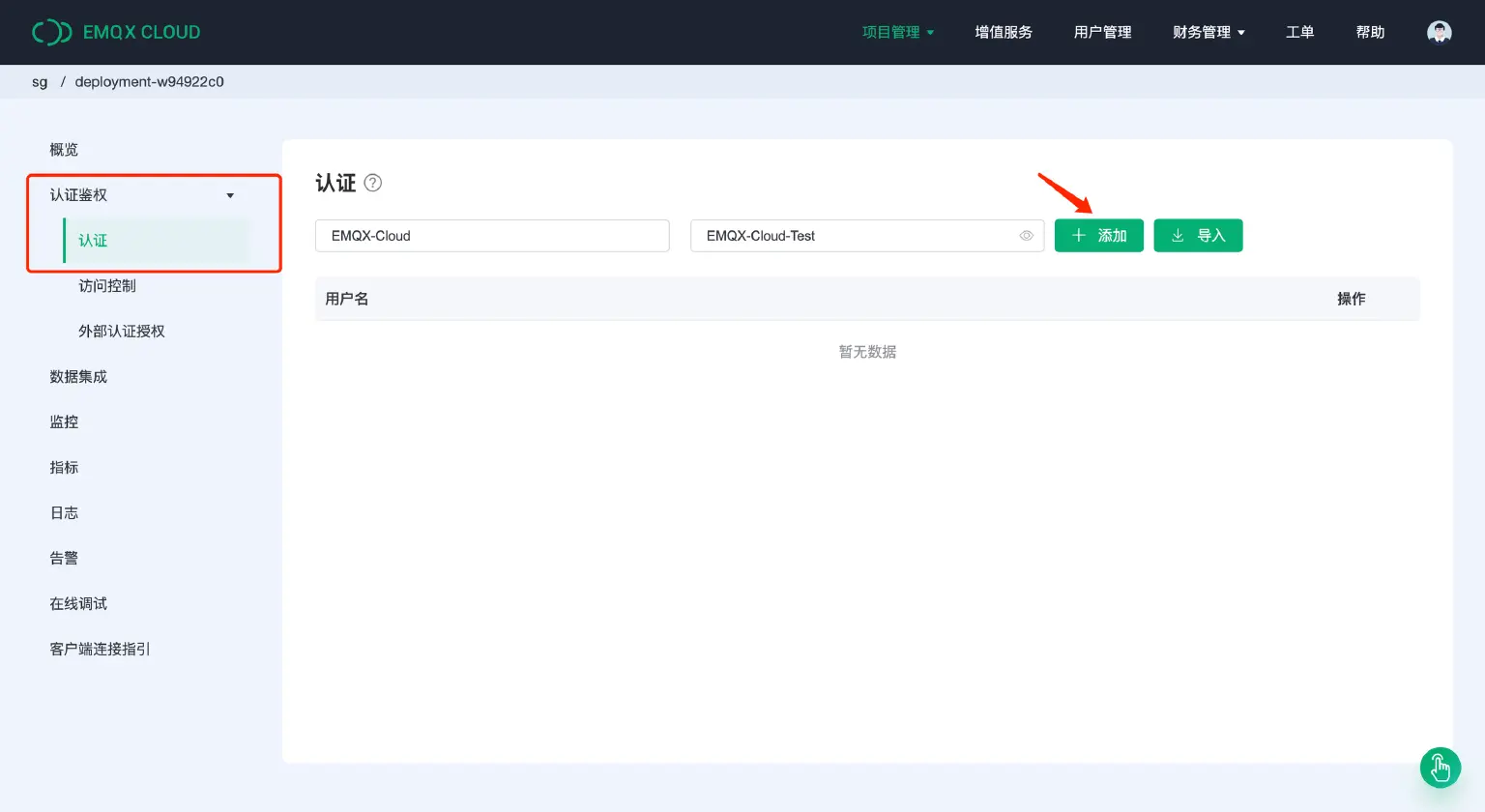
- 添加认证信息。进入【认证鉴权】->【认证】中添加一套用户名密码用于后续集成中的认证。

配置 ThingsBoard
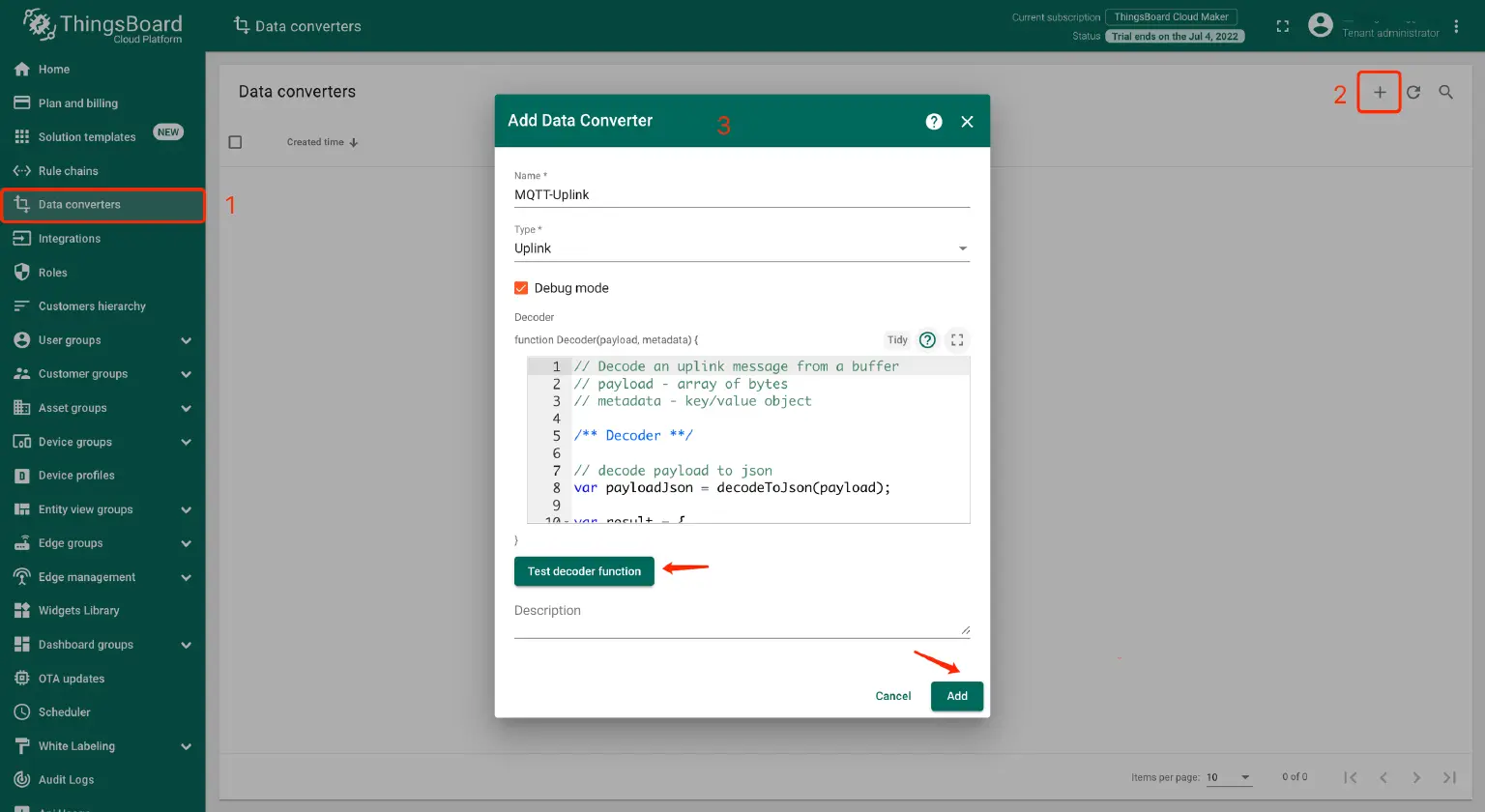
- 在【Data converters】中新增一个
Uplink类型的数据转换器。该上行数据转换器的作用是解析传入消息的有效负载并将其转换为 ThingsBoard 使用的格式。- 填写名称,类型选择
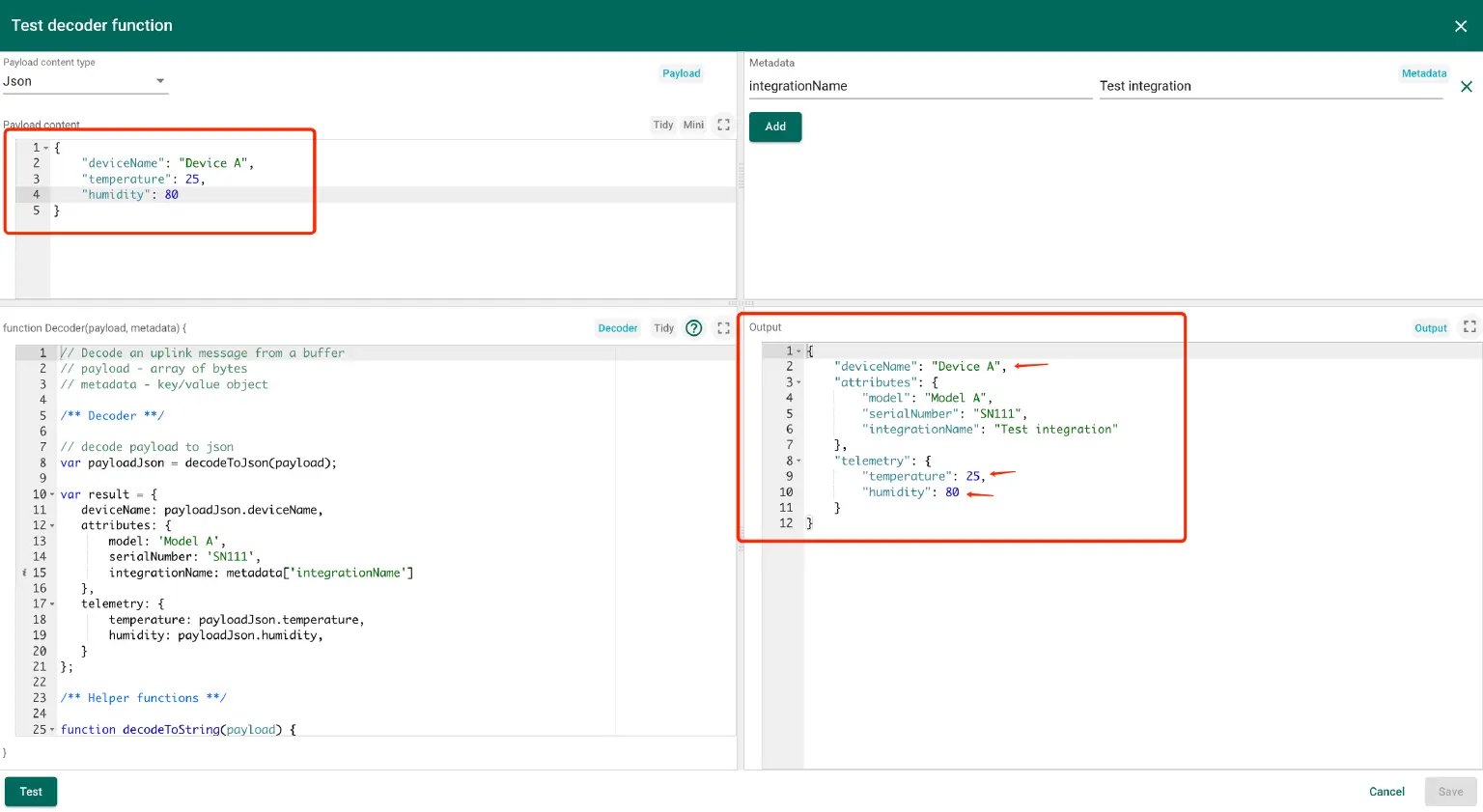
Uplink,开启 Debug 模式并将下述解析脚本复制粘贴到解析方法中。// Decode an uplink message from a buffer // payload - array of bytes // metadata - key/value object // decode payload to json var payloadJson = decodeToJson(payload); var result = { deviceName: payloadJson.deviceName, attributes: { model: 'Model A', serialNumber: 'SN111', integrationName: metadata['integrationName'] }, telemetry: { temperature: payloadJson.temperature, humidity: payloadJson.humidity, } }; // Helper functions function decodeToString(payload) { return String.fromCharCode.apply(String, payload); } function decodeToJson(payload) { // covert payload to string. var str = decodeToString(payload); // parse string to JSON var data = JSON.parse(str); return data; } return result; - 点击测试按钮,进入测试页面,对刚刚的解析脚本进行测试。输入 JSON 格式的 payload 内容进行测试,可以看到测试输出数据中包含输入的设备名称、温度和湿度数据。然后点击保存按钮,回到刚刚的配置页面。

- 点击添加按钮然后便成功添加一个
Uplink类型的数据转换器。
- 填写名称,类型选择
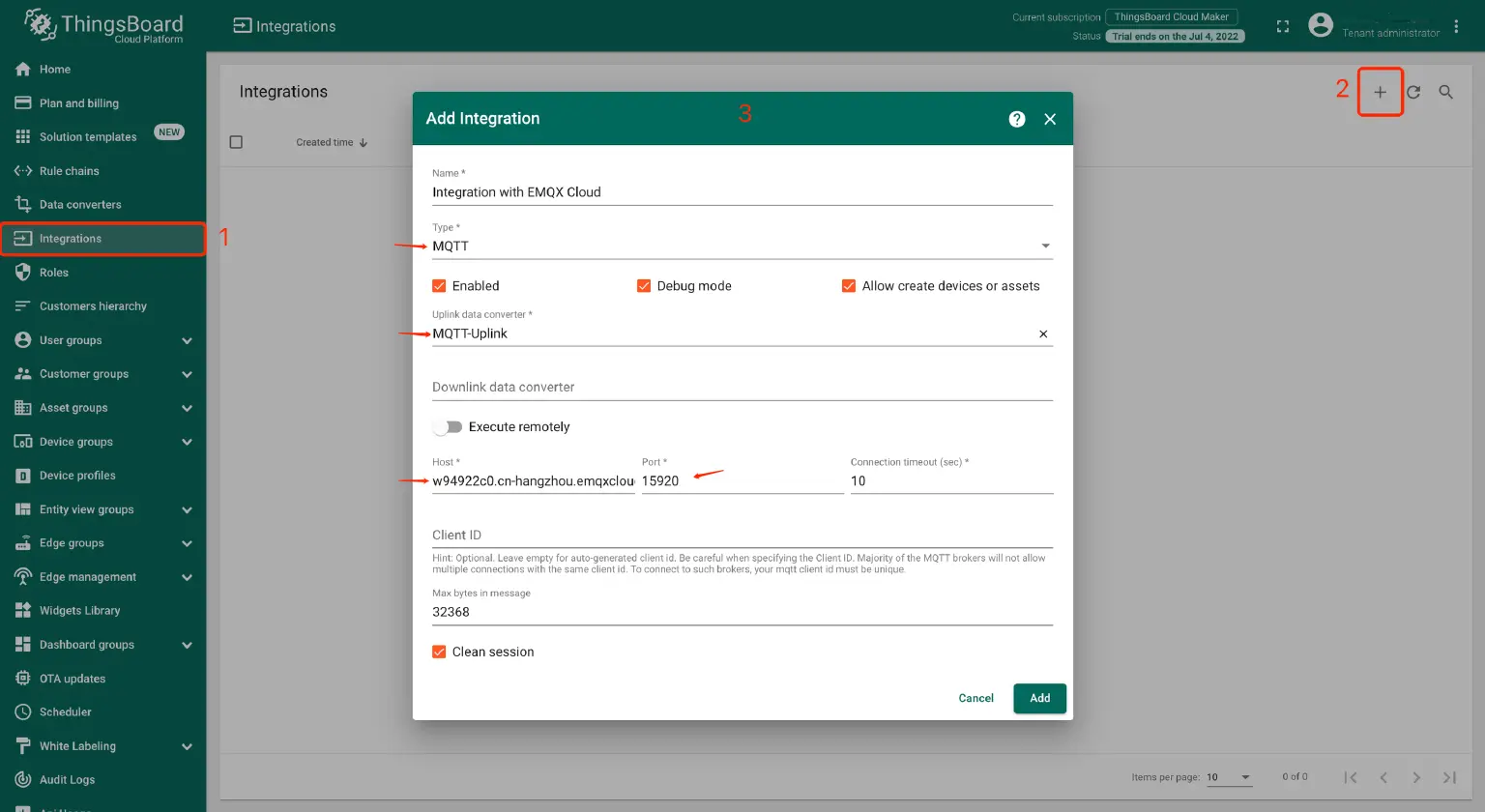
- 进入【Integrations】新增 EMQX Cloud 部署集成。
- 点击添加集成,输入名称并选择上述第 1 步中成功添加好的上行数据转换器
MQTT-Uplink。之后复制粘贴 EMQX Cloud 部署概览页面中的连接地址和mqtt协议对应的端口号。
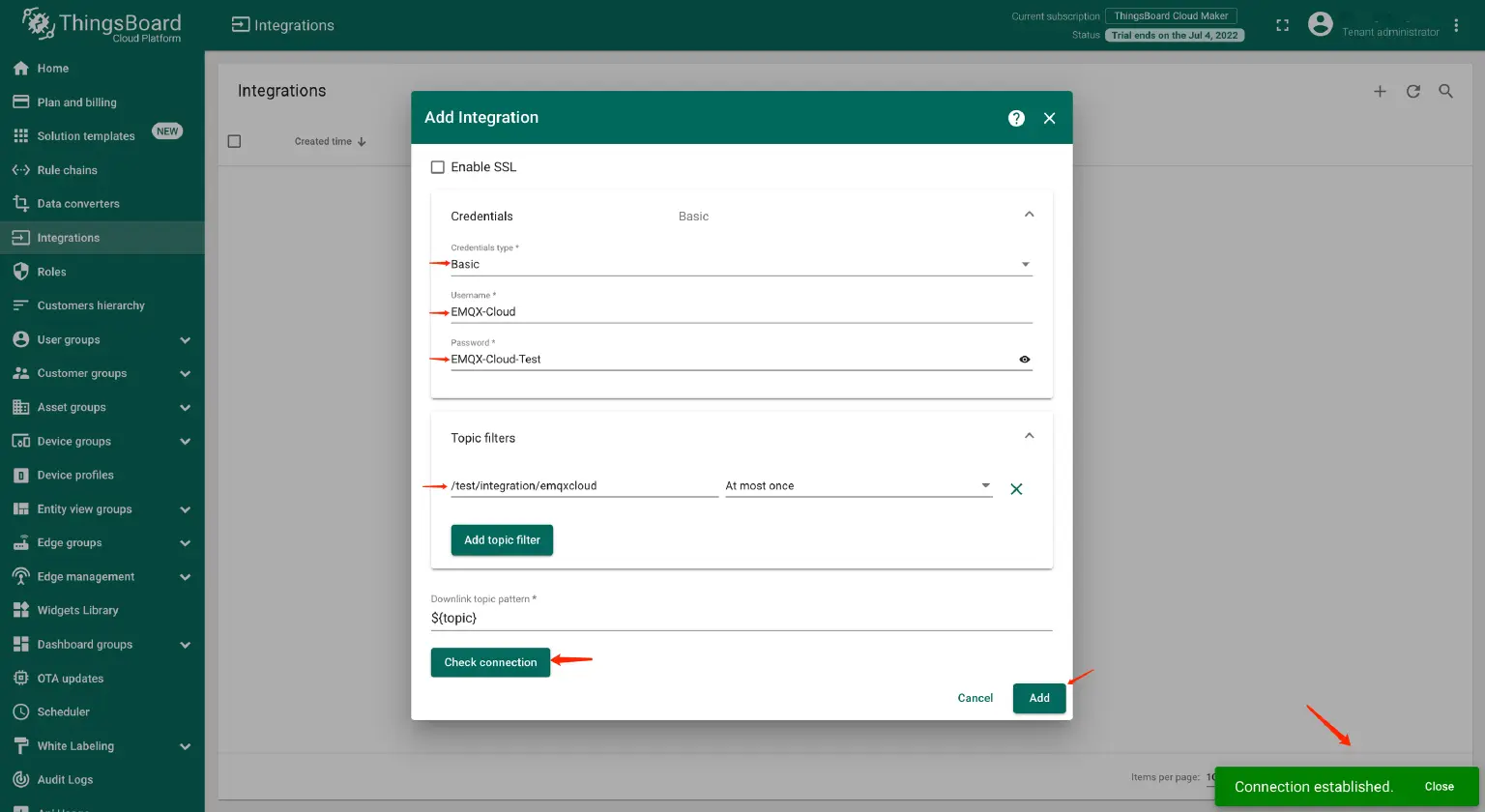
- 添加认证信息。由于 EMQX Cloud 部署均默认开启认证,所以我们可以选择基础类型的认证,然后填入在 EMQX Cloud 认证页面中添加好的用户名和密码。点击测试连接,可以看到右下角弹出连接已经成功建立的信息提示,表示已经成功和 EMQX Cloud 部署集成。最后输入一个过滤主题
/test/integration/emqxcloud(后续模拟测试时,我们需要用这个主题去发布一条消息),最后点击添加按钮,便成功添加好了与 EMQX Cloud 部署的集成。
- 点击添加集成,输入名称并选择上述第 1 步中成功添加好的上行数据转换器
集成测试
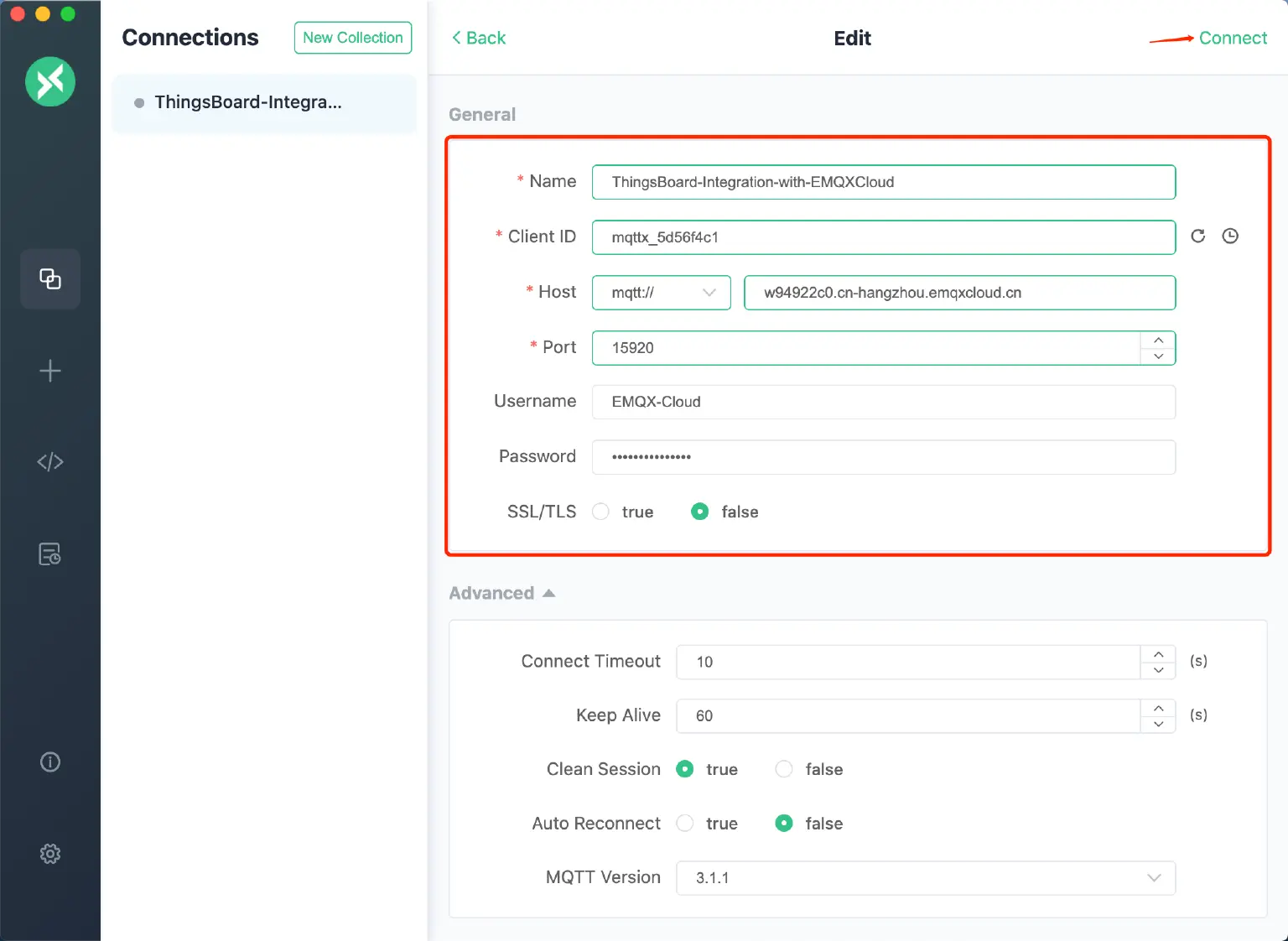
在完成上述集成配置之后,我们使用 MQTT 5.0 客户端工具 - MQTTX 来模拟一个设备测试和验证该功能的有效性。
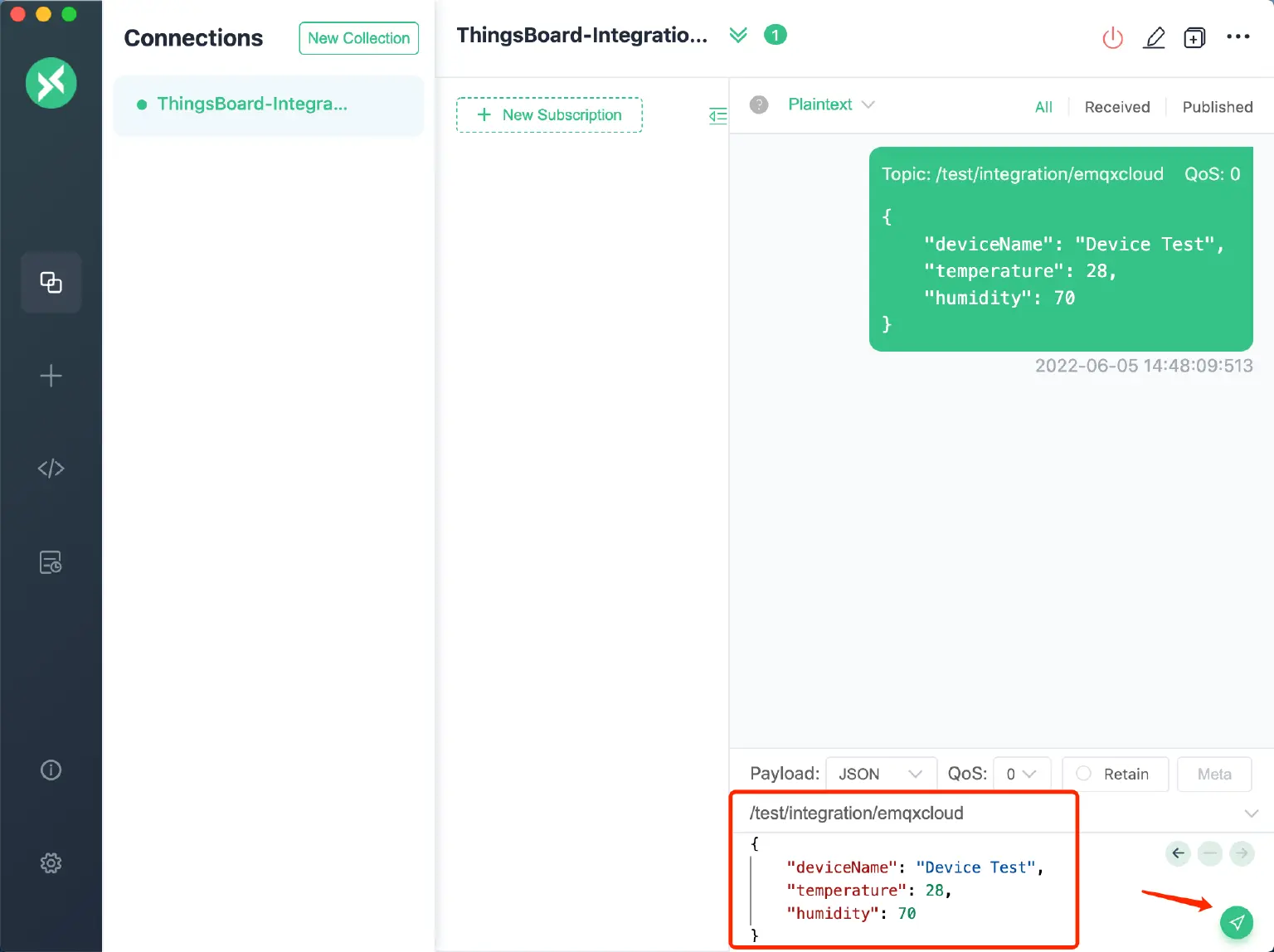
- 使用 MQTTX 作为一个设备连接到 EMQX Cloud 部署。

- 成功建立连接之后,向上述集成时配置的过滤主题
/test/integration/emqxcloud模拟发送一条设备上报的温湿度数据。
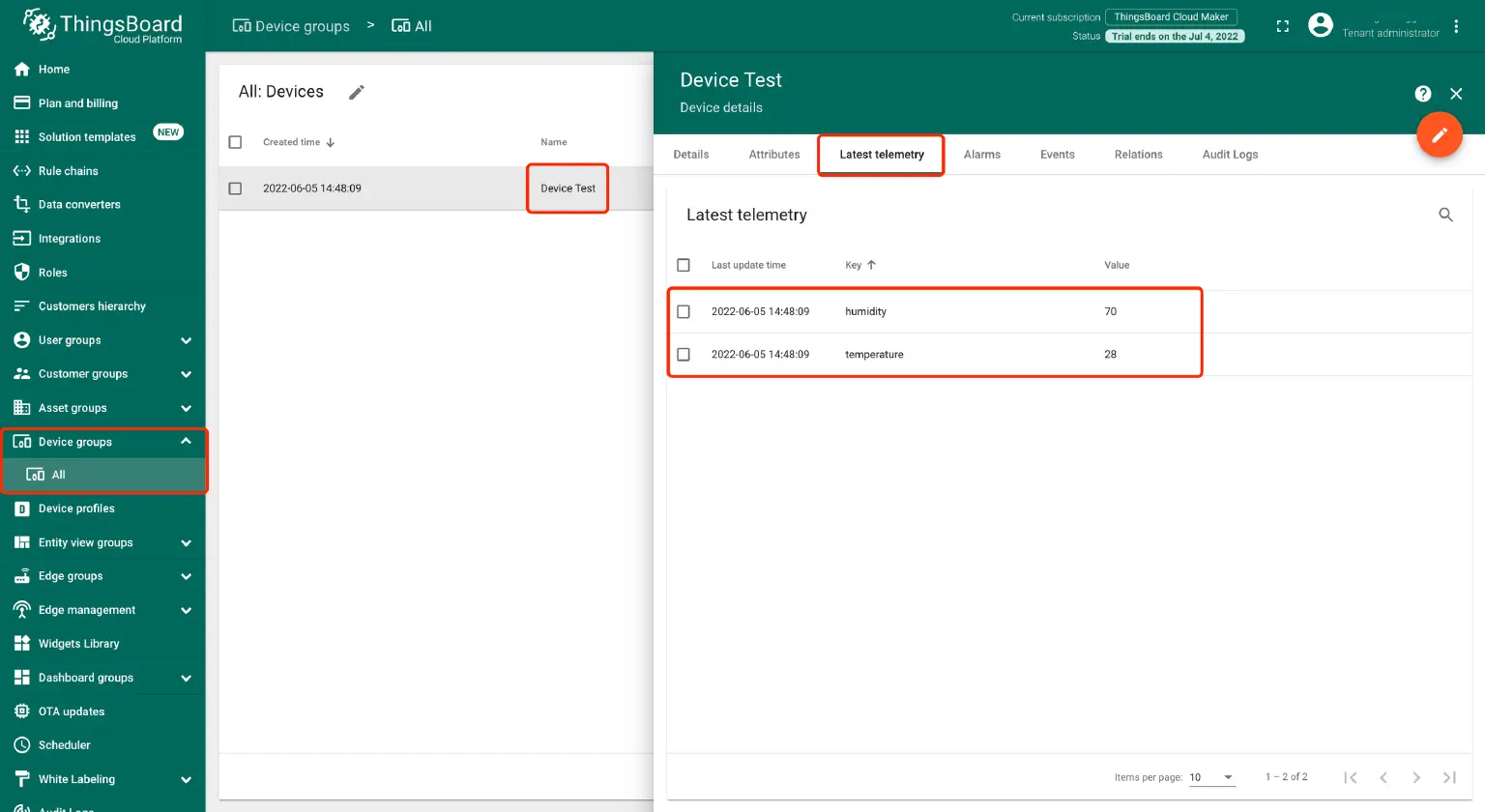
- 进入 ThingsBoard 中的设备组下的全部菜单中,可以看到这里已经显示了我们刚刚模拟的设备名称和温湿度数据。说明已经在 ThingsBoard 中成功集成 EMQX Cloud 部署。在 Integration with EMQX Cloud 集成详情页面中的 【Events】和【Relations】中也可以看到刚刚的模拟数据的相关信息。

自定义 Dashboard 接入 MQTT 数据
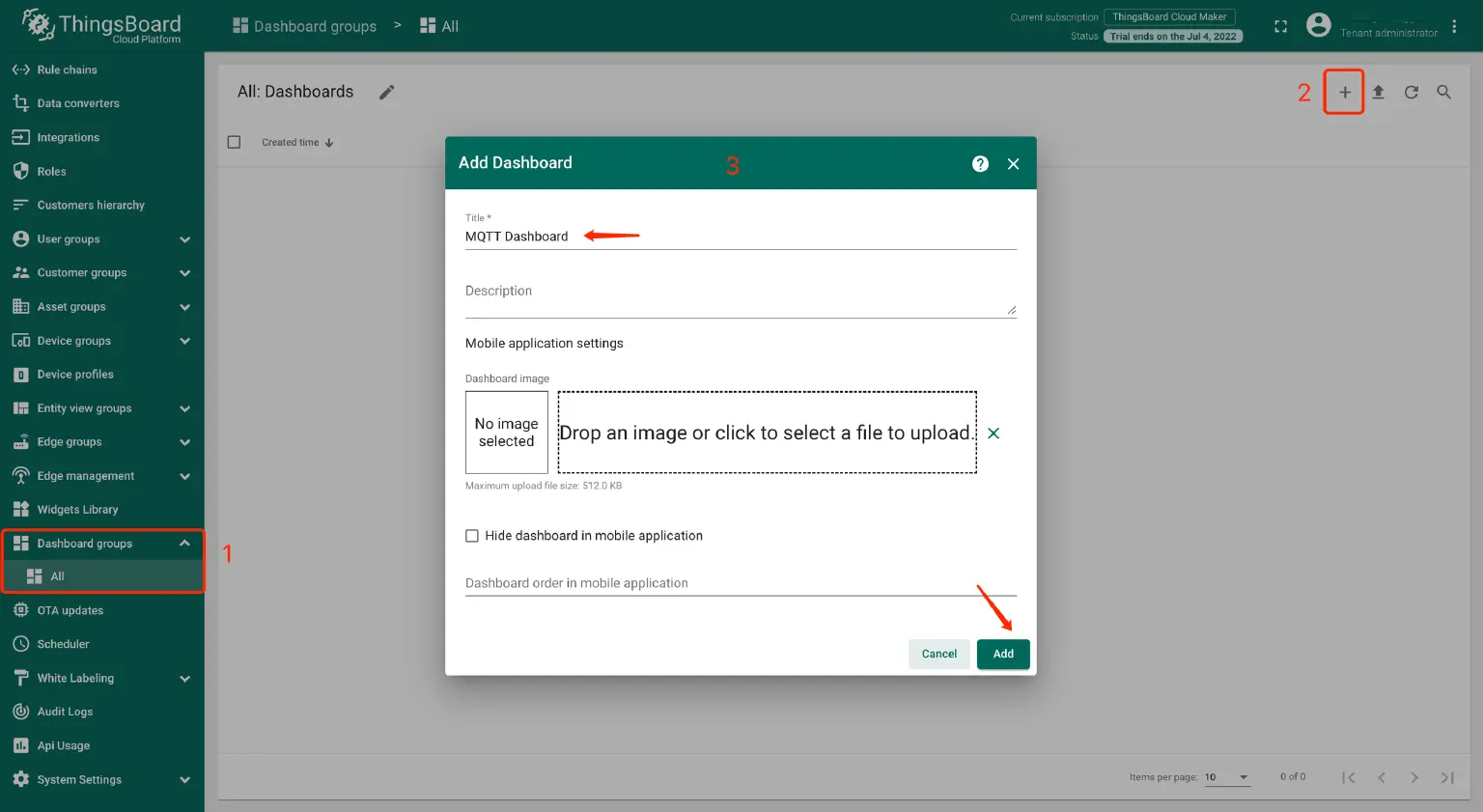
- 添加一个新的 dashboard。

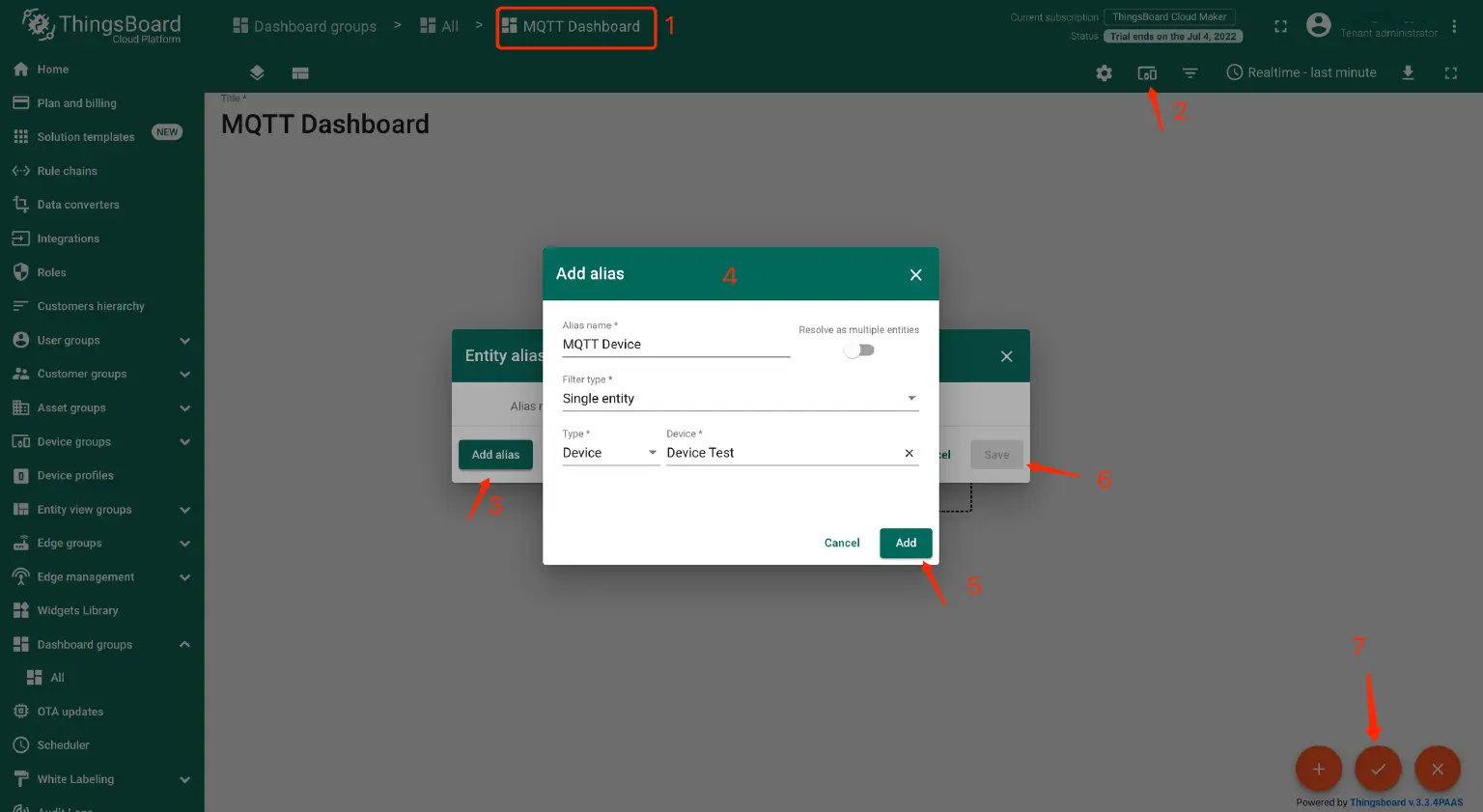
- 打开 dashboard 点击右下角橙色的编辑图标,然后进行图中所示的操作新增一个 别名(定义将使用实体的数据)。过滤类型选择单个实体,类型选择设备并选中上面 MQTTX 模拟的 Device Test 设备。添加完所有的配置信息之后,需要点击右下角的应用图标,否则将无法应用或保存之前已完成好的配置。

- 新增一个时间序列表格小组件。
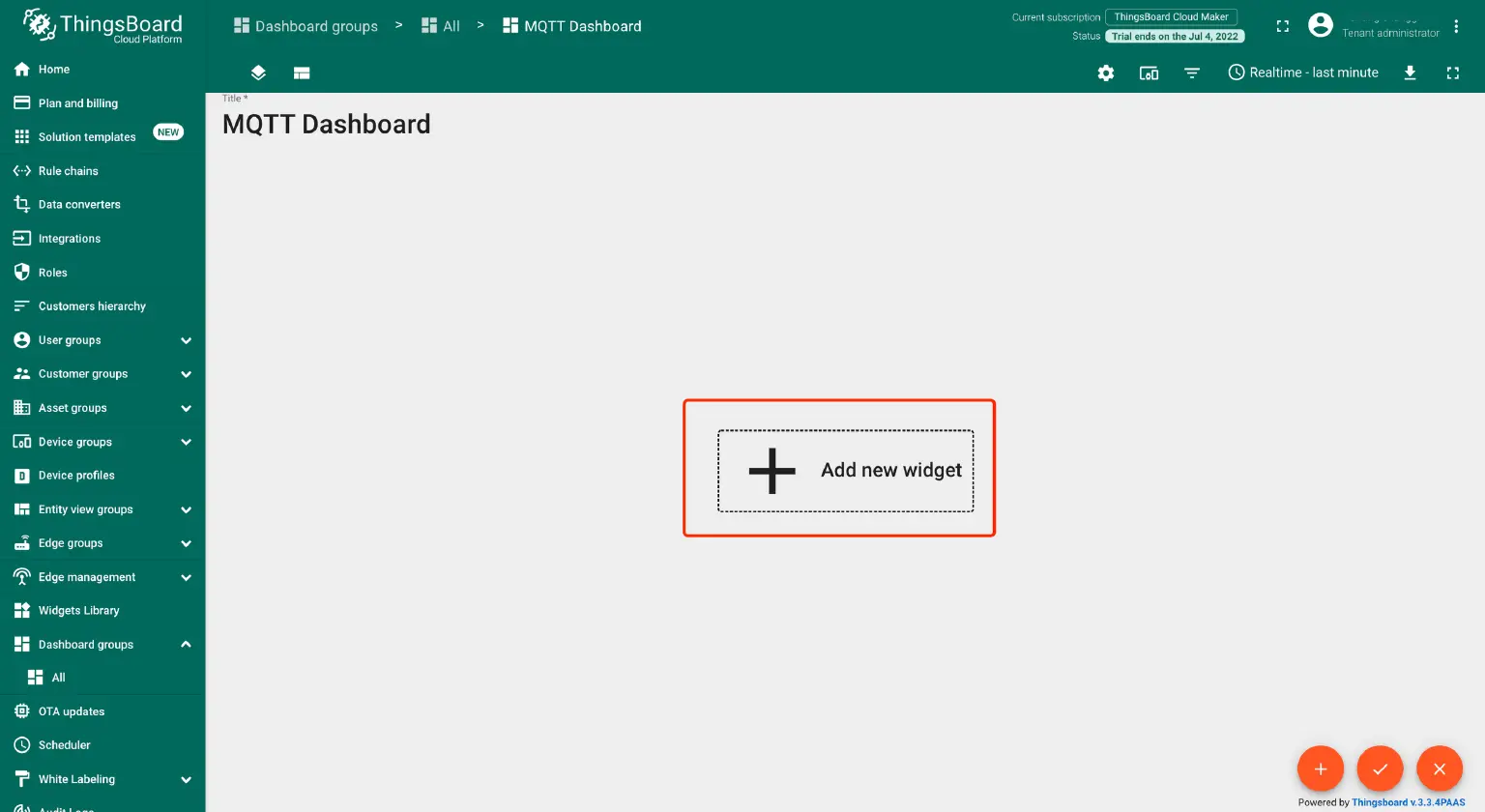
- 依旧在刚刚的页面点击右下角橙色编辑图标,进入编辑模式,然后点击新增小组件。

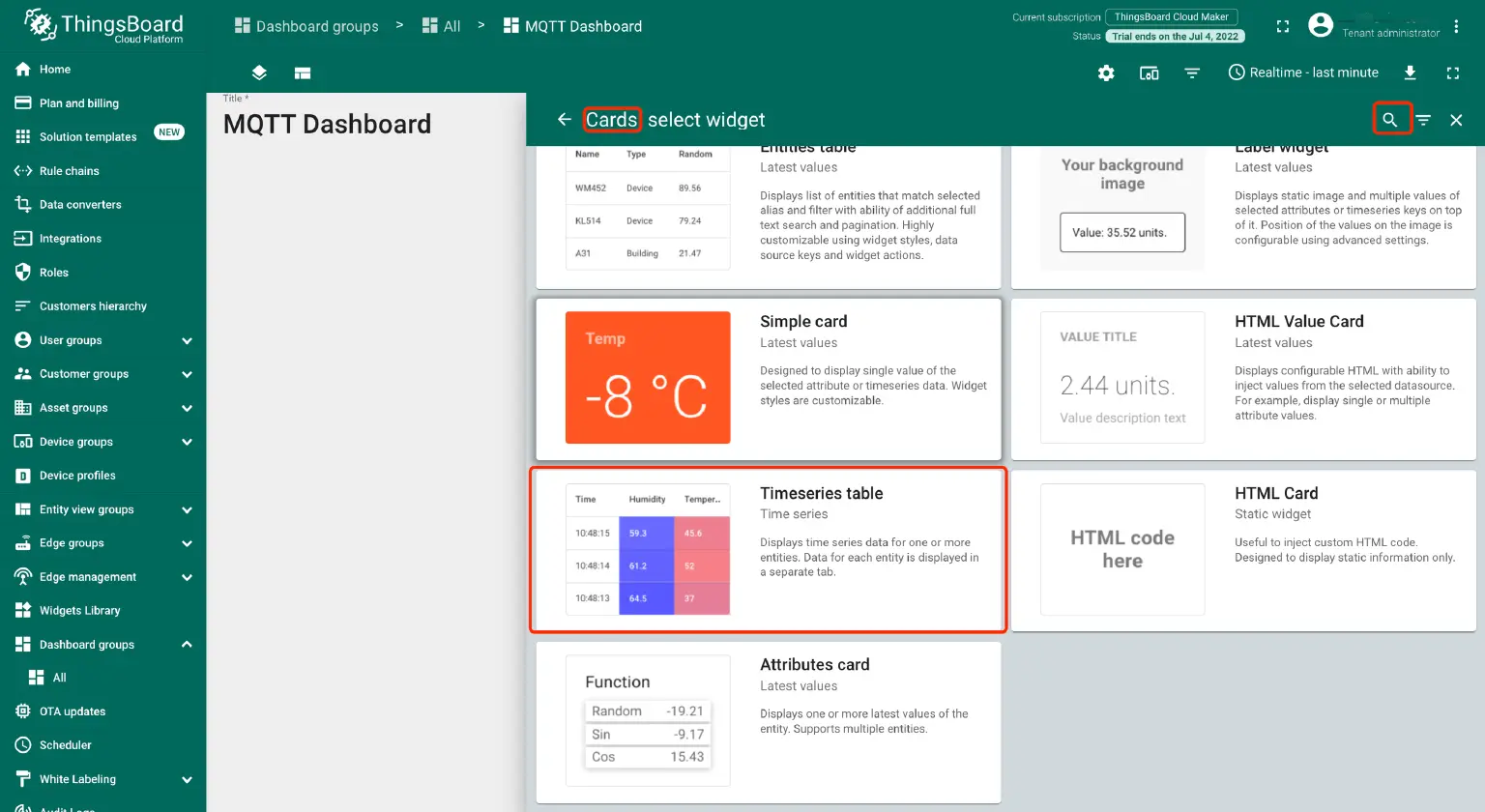
- 输入 Cards 进行搜索找到 Timeseries table 并点击进行配置。

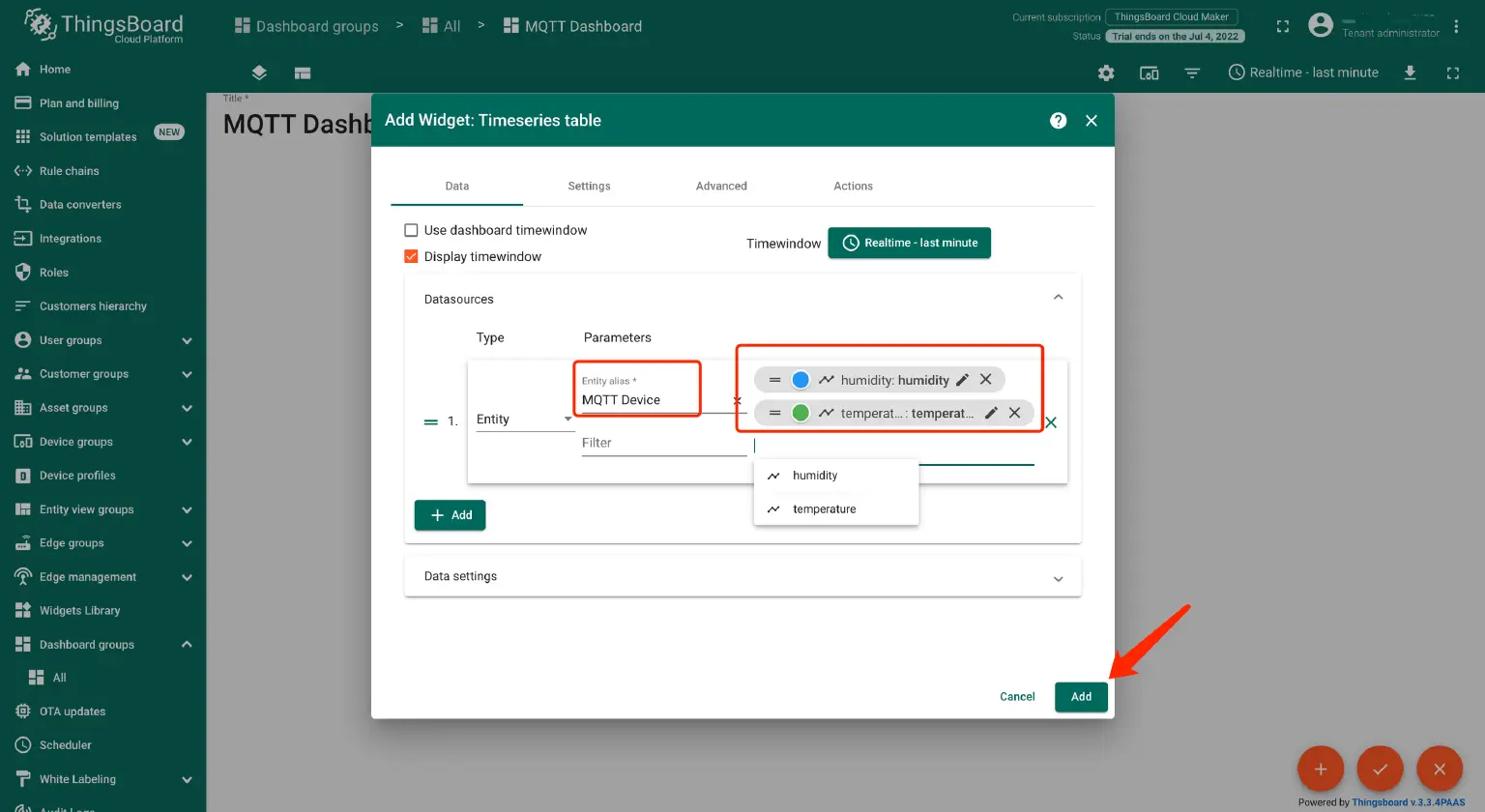
- 配置刚刚选择的表格,实例别名选择上述设置好的别名,然后添加表格的键值,最后点击添加按钮。

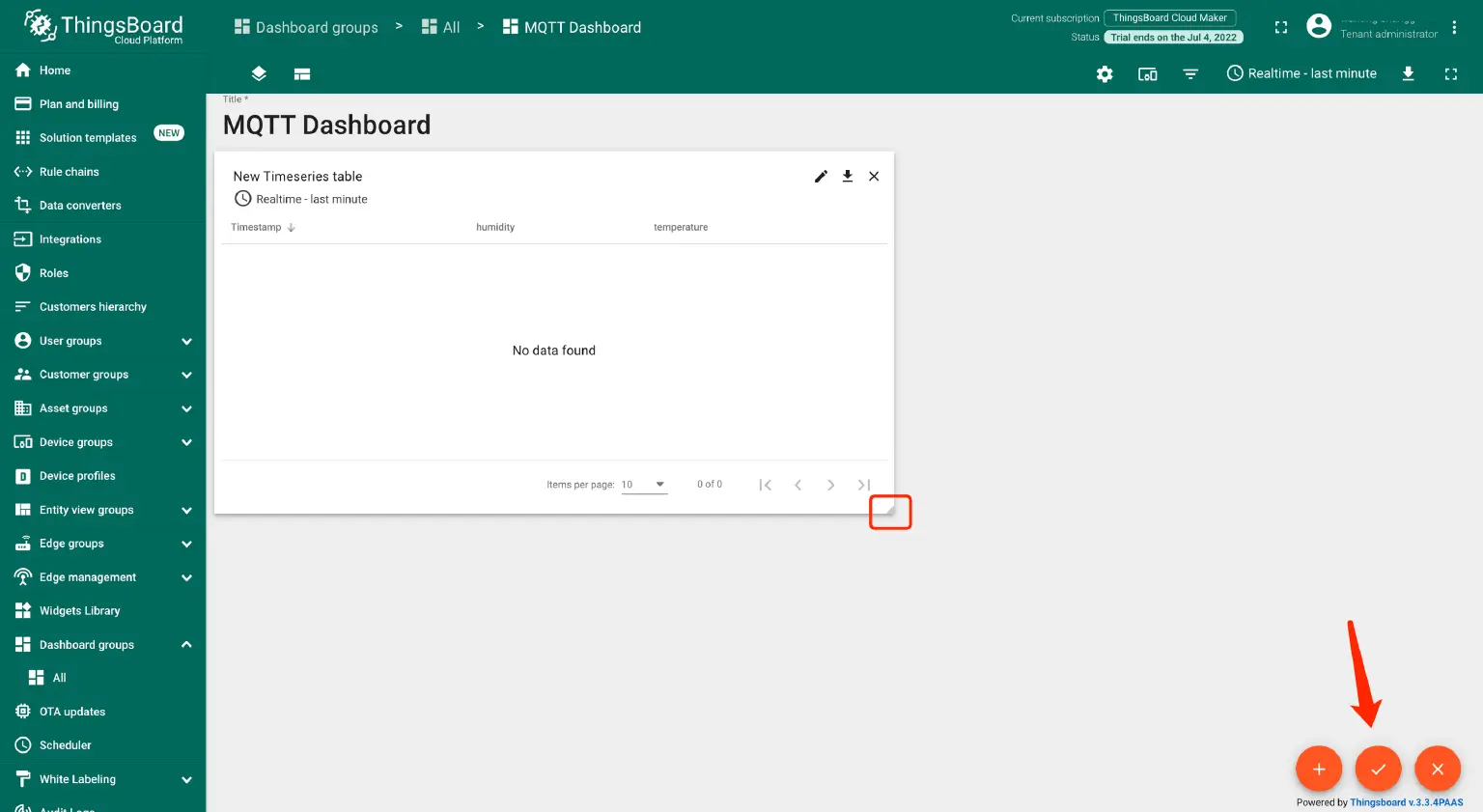
- 拖拽调整刚刚新增的表格大小,并且点击橙色勾图标应用按钮。

- 我们现在回到 MQTTX 改变温度值为 25,湿度为 80,再次发布一条消息,可以看到刚刚配置好的表格中便有了相应的数据。

- 依旧在刚刚的页面点击右下角橙色编辑图标,进入编辑模式,然后点击新增小组件。
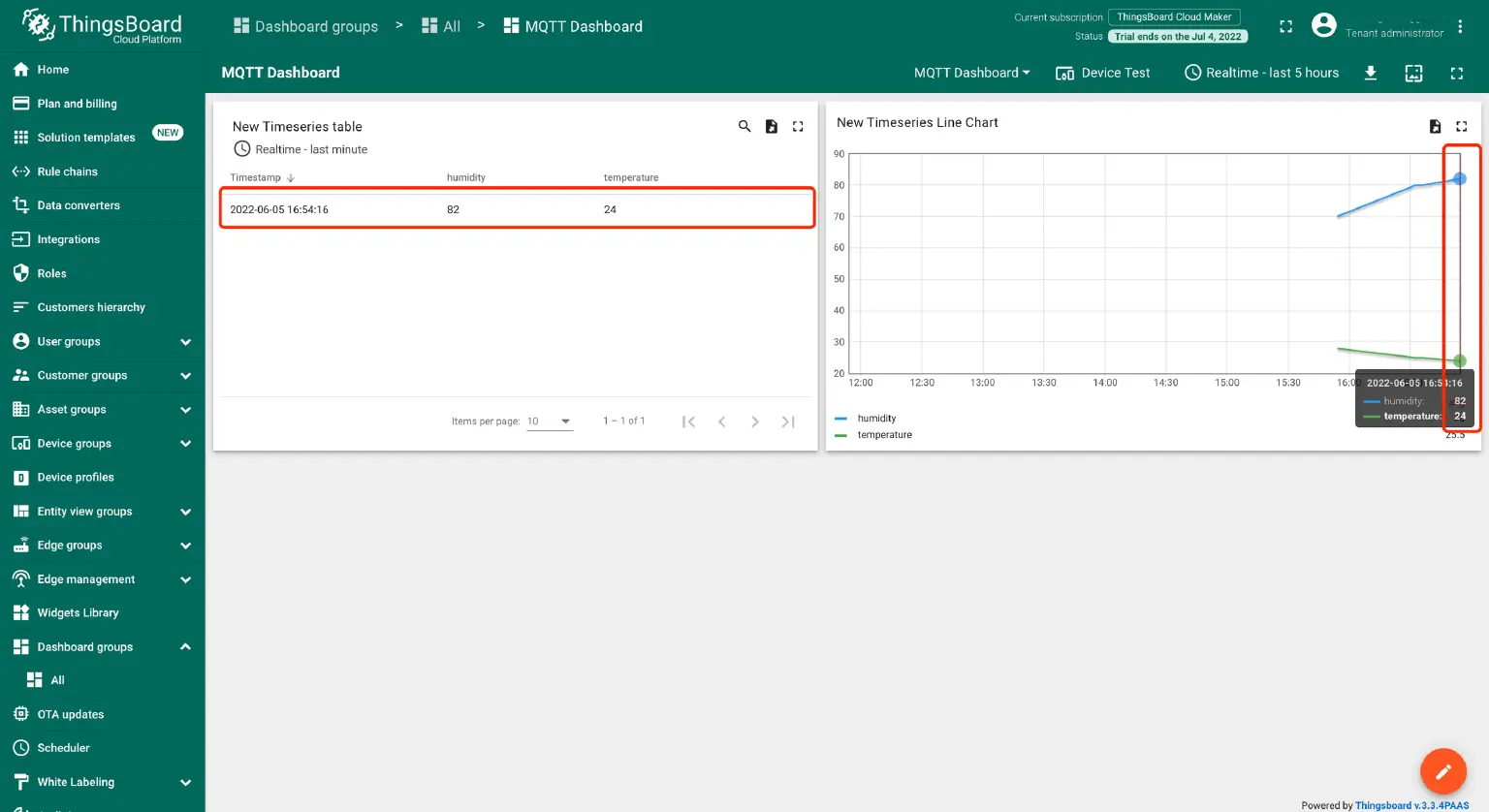
- 与上面第 3 步类似,我们点击添加小组件,搜索输入 charts ,然后选择 Timeseries Line Chart,进行配置且把实时时间范围改为最近 5 小时。使用 MQTTX 再次发送一条数据,可以看到两个组件中均展示了对应的数据。

总结
至此,我们完成了在 ThingsBoard Cloud 中集成 EMQX Cloud 部署,并且使用 MQTTX 测试验证了集成功能,最后自定义配置了一个简单的 Dashboard 接入展示 MQTT 数据。在实际项目中,我们可以在深入学习了解 ThingsBoard 后,进行更复杂的 Dashboard 配置,能够更加形象具体地实时监控设备的相关数据,并设置告警阀值,接收告警信息并及时作出相应处理。
相关文档推荐:
- ThingsBoard 官方快速开始帮助文档:https://thingsboard.io/docs/getting-started-guides/helloworld-pe/
- EMQX Cloud 入门简介:https://docs.emqx.com/zh/cloud/latest/quick_start/introduction.html
- ThingsBoard Uplink Data Convert 说明:https://thingsboard.io/docs/paas/user-guide/integrations/#uplink-data-converter
- 使用 ThingsBoard 告警:https://thingsboard.io/docs/pe/user-guide/alarms/